- Mapa e globo de visitantes no seu Tumblr !
Muitos usuários gostam de colocar contadores de visitas em seus Tumblrs, para que possam mostrar quantas pessoas tem online, quantas já acessaram, entre outros.
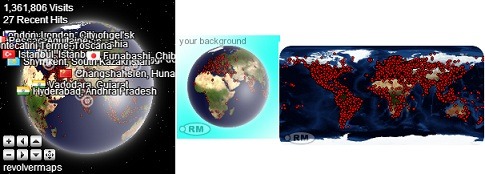
Porém, mais que isso, alguns querem colocar também um mapa, que mostre de onde vem os acessos de todas as pessoas que estão visitando seu Tumblr, seu país e cidade. Neste tutorial ensinarei você a colocar 3 modelos diferentes, com diversos “submodelos” diferentes, de mapas para exibir de onde vem seus seguidores.

Existem três modelos modelos: O primeiro é um globo maior (o tamanho pode ser personalizado), que exibe o nome da cidade e o país de cada um dos visitantes. O segundo é um globo menor (também pode ter o tamanho personalizado, mas ainda assim é menor que o primeiro modelo), com as visitas um pouco mais discretas, apontadas apenas com marcadors. E o terceiro é um mapa mesmo.
Em todos os três modelos você pode configurar qual a cor dos marcadores de visitas, e também escolher modelos diferentes de mapa, podendo fazer com que ele seja exibido em negativo, preto e branco, separado por estações, entre outros.
Para colocar o globo é muito fácil, basta acessar o link correspondente ao modelo que você quer (links abaixo), personalizar como você quer que seja exibido o mapa, e depois copiar e colar o código da caixa “Copy The Code To Your Site…” no código do seu theme onde você quer que apareça o mapa, pode ser até na sua Description ! =)
Links dos modelos:
Espero que tenham gostado. Se colocou no seu Tumblr e gostou, comente o post :D
__________________________________________________
- Manual completo de como usar o Formspring no Tumblr
Hoje vou fazer um tutorial completo de como integrar o seu Formspring ao seu blog no Tumblr. Desta forma, seus seguidores do Tumblr poderão perguntar diretamente do seu Tumblr para seu Formspring, e suas perguntas do Formspring serão publicadas no Tumblr.
A primeira coisa a fazer é acessar a página “Connect Services” do Formspring, e clicar sobre o botão do Tumblr e depois digitar sua senha e login do Tumblr, como se estivesse fazendo login. Esta primeira parte já está configurada, agora toda vez que você responder uma pergunta no Formspring, deixe marcado o campo do Tumblr abaixo de onde você digita a resposta.
Agora ensinarei como exibir a caixa de perguntas do Formspring no Tumblr. Você deve acessar a página “Embed Widget” do Formspring e configurar como você quer que a caixa apareça, você definirá o tamanho, a cor do fundo (background) e a cor da letra (foreground) do seu widget. Depois basta copiar o código que aparece na parte de cima da página.
Após isso, basta colar este código onde você quer que sua caixa apareça no theme do seu Tumblr. Se você não souber onde colar no código, pode colar na sua Description.
A primeira coisa a fazer é acessar a página “Connect Services” do Formspring, e clicar sobre o botão do Tumblr e depois digitar sua senha e login do Tumblr, como se estivesse fazendo login. Esta primeira parte já está configurada, agora toda vez que você responder uma pergunta no Formspring, deixe marcado o campo do Tumblr abaixo de onde você digita a resposta.
Agora ensinarei como exibir a caixa de perguntas do Formspring no Tumblr. Você deve acessar a página “Embed Widget” do Formspring e configurar como você quer que a caixa apareça, você definirá o tamanho, a cor do fundo (background) e a cor da letra (foreground) do seu widget. Depois basta copiar o código que aparece na parte de cima da página.
Após isso, basta colar este código onde você quer que sua caixa apareça no theme do seu Tumblr. Se você não souber onde colar no código, pode colar na sua Description.
__________________________________________________
- Botão de "Curtir" do Facebook nos posts
Alguns usuários tem pedido para que eu faça um tutorial de como colocar o botão de “Curtir” nos posts do Tumblr igual tem aqui no TumbleTricks, farei então um tutorial sobre isso.
Depois disso, basta procurar por {block:Posts} no código do seu theme (se tiver mais de um, será o último), e colar isso depois dele:
<script src="http://connect.facebook.net/pt_BR/all.js#xfbml=1" type="text/javascript"></script><fb:like href="{Permalink}" layout="button_count" send="false" show_faces="false" font="arial" action="like" colorscheme="light"></fb:like>Não precisa alterar nada, basta colar.
Depois é só salvar o theme, e o botão aparecerá =)
__________________________________________________
- Personalizar o player do SCM com CSS
Portanto neste tutorial ensinarei como fazer isso, porém, para este tutorial é necessário que se tenha um conhecimento, no mínimo, básico de CSS para conseguir personalizar como você quer =)
Após isso isso, você deve editar o código CSS abaixo, personalizando as propriedades abaixo (as explicações do que faz cada seletor está ao lado, entre /* e */). Abaixo do código haverá um exemplo de cada imagem a ser usada neste player.
#player,#player a{ color:#5cd700; } /*Cor dos links*/
#player{ background:url(URL_DA_IMAGEM); background-position:bottom; } /*Imagem do volume*/
#player .mainImage{ background:url(URL_DA_IMAGEM); } /*Imagem de fundo*/
#player #baseLeft{ width:TAMANHOpx; } /*Tamanho do lado esquerdo*/
#player #baseRight{ width:TAMANHOpx;} /*Tamanho do lado direito*/
#player .button{ width:TAMANHOpx; } /*Tamanho dos botões*/
#player #play{ background:url(URL_DA_IMAGEM); } /*Botão de Play*/
#player #play,#player #pause{ left:26px; }
#player #previous{ left:0px; }
#player #next{ left:52px; }
#player #title{ left:90px; }
#player #tooltip{ right:196px; }
#player #timer{ right:120px; }
#player #list{ right:0px; }
#player #seeker{ right:320px; }
#player #seekerBase{ border-color:#COR; } /*Cor da área que procura a parte da música*/
#player #seekerBuffered{ background-color:#COR; } /*Cor da área da música que já carregou*/
#player #seekerSliderBase{ background-color:#COR; } /*Cor do quadradinho de ir pra parte da música*/
#player #volume{ width:65px; right:39px; }
#player #volumeSlider{ width:8px; background:url(URL_DA_IMAGEM); } /*Controlador do volume*/
#playlist,#playlist .module,#playlist h3{ border-color:#COR_DA_BORDA; color:#COR_DA_LETRA; } /*Itens da playlist*/
#playlist h3{ background-color:#COR; } /*Cabeçalho da playlist*/
#playlist .even{background-color:#COR;} /*Cor de fundo dos itens pares da playlist*/
#playlist .odd{ background-color:#COR;}/*Cor de fundo dos itens ímpares da playlist*/#playlist .focus{ background-color:#COR_DE_FUNDO; color:#COR_DA_LETRA;} /*Cor do ítem em foco na playlist*/
Imagens de exemplo:
Imagem do volume:http://scmplayer.net/skins/tunes/sizerAndVol.png
Imagem de fundo: http://scmplayer.net/skins/tunes/main.png
Botão de play: http://scmplayer.net/skins/tunes/playBtn.png
Controlador do volume:http://scmplayer.net/skins/tunes/sizerAndVol.png

O resto é normal, basta escolher sua playlist normalmente como já fazia no SCM mesmo sem ser personalizado com CSS =)
Não se se ficou meio confuso para quem não entende (ou entende pouco) de CSS, mas este foi o modo mais simples que encontrei para explicar. Espero que tenha ajudado =)
__________________________________________________
- Menu glow
Cole o código abaixo entre <style> e </style>
/***Menu Glow por Nicole (desencan-tada)***/
.nbmenu nb a{
background: #000;
padding: 5px;
color: transparent;
display: inline-block;
text-transform: uppercase;
text-shadow: 0px 0px 1px #fff;
letter-spacing: 1px;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
text-decoration: none;
font-family: verdana;
font-size: 12px;
}
.nbmenu:hover nb a{
text-shadow: 0px 0px 1px #fff;
}
.nbmenu nb a:hover{
color: #fff;
text-shadow: 0px 0px 6px #fff;
text-decoration: none;
}
Entendendo o código
- background: cor do fundo
- color: cor da letra;
- font-family: tipo de letra;
- font-size: tamanho da letra;
Depois, cole o código abaixo onde voce quer que apareça o menu depois de <body>
<ul class="nbmenu">
<nb><a href="#">Home</a></nb>
<nb><a href="#">About</a></nb>
<nb><a href="#">Info</a></nb>
<nb><a href="#">Ask</a></nb>
<nb><a href="#">Theme</a></nb>
</ul>
__________________________________________________
- Recuperando seu theme anterior
__________________________________________________
- Fazendo wishlist
Tem bastantes jeitos de fazer lista de desejos, e eu vou ensinar dois:
O primeiro é assim:
Eu não consegui <br>
<s>Consegui</s><br>
Eu não consegui <br>
<s>Consegui</s><br>
E o segundo:
<s>consegui</s> + não consegui + <s>consegui</s> + não consegui + <s>consegui</s> + não consegui + <s>consegui</s> + …
__________________________________________________
- Como colocar um lugar para os followers responder no post
1° - Você vai criar um novo post obvio né ?
2° - Faça o que o print manda.
Print aqui
Pronto e só salvar.
__________________________________________________
- Como colocar e tirar opacidade nas imagens
Na verdade, é beeeeeeeeeeeeeem simples!
Só colocar esse código entre <style> e </style>:
img {opacity: 0.8; filter:alpha(opacity=80);}
img:hover {opacity:1; filter:alpha(opacity=99);}
As imagens ficam claras, e quando passa o mouse ficam da cor natural, mais escuro. É bem fofo para themes cute, mas fica ótimo com todo tipo de theme! Se você quer tirar a opacidade, só retirar o mesmo código acima!
__________________________________________________
- Bolhas subindo do mouse
O código é bem pequeno e você só precisa configurar a quantidade máxima e a cor das bolhas.
procure por </head> e cole isso antes dele:
<script src="http://tumbletricks.webs.com/bolhas.js"></script>
<script>var colours=new Array("#COR_CIMA", "#COR_DIREITA", "#COR_BAIXO", "#COR_ESQUERDA", "#COR_DENTRO");var bubbles=QUANTIDADE;</script>
E substitua as cores em: #COR_CIMA, #COR_DIREITA, #COR_BAIXO, #COR_ESQUERDA, #COR_DENTRO
Respectivamente por: Cor da parte de cima da bolha, cor do lado direito da bolha, cor da parte debaixo da bolha, cor do lado esquerdo da bolha, e cor de dentro da bolha (o preenchimento dela).
Você pode pegar o código das cores aqui:http://tumbletricks.tumblr.com/cores
E substitua QUANTIDADE pela quantidade máxima de bolhas que pode ter na tela ao mesmo tempo. Caso você não saiba muito bem que número colocar, 100 é um número ideal
__________________________________________________
- Como recuperar o botão de Follow e Dashboard
1º passo: adicione o código abaixo antes da tag </style> no seu HTML.
.onemoredream {
top: 0px;
right: 0px;
text-decoration: none;
position: absolute;
text-align: left;
width: auto; }
Não modifique nada, nem mesmo o nome da class.
2º passo: agora copie o código abaixo e cole depois da tag <body> do
seu HTML.
<div class="onemoredream"> <a href="http://www.tumblr.com/follow/SEU
TUMBLR" style="cursor: hand;"><img
src="http://static.tumblr.com/mpornxv/nBnlkj3re/follow.png"></a> <a
href="http://www.tumblr.com/dashboard" style="cursor: hand;"><img
src="http://static.tumblr.com/mpornxv/XGBlkj3s5/dashboard.png"></a>
</div>
__________________________________________________
- Como deixar a side parada,sem rolar com a pagina
Vou ensinar como deixar a sidebar parada que nao rola com a pagina igual as outras,veja um exemplo de side parada nesse tumblr.
Primeiro: Ache no seu codigo da sidebar (ou voce pode apertar ctrl+f) “position: fixed” Provavelmente vai aparecer varios,veja qual eh da sidebar e mude o “fixed” para ”absolute”.
Aperte Update Preview e veja se ela esta parada sem rolar com a pagina,se estiver tudo certo,salve!
__________________________________________________
- Como colocar nuvem na side
Procure por <body> e cole ISSO no final ou no começo da sua side.
- Em width mude até a nuvem ficar certinha na sidebar.
Não esqueça de repor as aspas
__________________________________________________
- Colocando duas caixas na sidebar
Primeiro, recomendo você salvar uma cópia do seu theme, caso dê algo errado :D
Vamos ao tutorial:
1° - Você deve achar a div que compõe a sua sidebar, ou seja, que determina o espaço da sua sidebar, e também onde ela termina. Exemplo(da minha base):
Depois disso, você tem que achar a div que faz as caixas. Exemplo:
Entre isso, tem o conteúdo da minha sidebar. Agora, em baixo da </div> que está marcado na imagem acima, você coloca:
<br><div class="DIVDACAIXA"> conteúdo da caixa</div>
Lembrando que você só pode colocar isso antes da </div> que termina a area da sidebar, se não, o theme fica toooooodo desconfigurado
__________________________________________________
- Como colocar banner no theme.
Escolhe o lugar aonde quer que ele apareça e coloca isso:
<img src=”LINK DO BANNER” width=”300”>
Se quiser que ele fique maior ou menos, é só mudar o valor de width.
__________________________________________________
- Como disponibilizar themes igual a nós.
Você faz o theme e salva no bloco de notas. Depois você vai lá em customize e coloca o theme, pra vizualizar, clica lá para vizualizar, depois clica em F11 pra deixar a tela grande, clica em PrtSc para tirar um print. Depois que vc tirar o print coloca ele no Photoscape e corta as partes que não precisa, que é o botão Iniciar que aparece na tela rs. Depois você salva a imagem. Vai nesse site e hospeda o HTML que você salvou no bloco de notas, depois hospeda a imagem. Depois que você hospedar é só colocar o link da Imagem e Vizualize aqui e o do HTML em Código aqui
__________________________________________________
- Como fazer theme? Base do Rh Themes.
Oi, gente… Muita gente vem me perguntando como fazer um theme e blábláblá.. Então resolvi fazer um tutorial com base.
Eu sei que muitas pessoas por ai já fizeram uma base com o tutorial explicando tudo…
Eu sei que muitas pessoas por ai já fizeram uma base com o tutorial explicando tudo…
Mais resolvi fazer um mais explicado, vamos dizer detalhado. Vamos começar?
Entendendo o código… (o que significa cada coisa)
<title>SEU TUMBLR</title>
Title significa o titulo que fica na aba do navegador.
body - Fundo do seu theme / E a color que está do lado da url de fundo? (color: #949494) - É a cor do texto dos posts.
h1 e h2 - É o titulo dos posts e também titulo das caixinhas do menu falso-iframe.
body - Fundo do seu theme / E a color que está do lado da url de fundo? (color: #949494) - É a cor do texto dos posts.
h1 e h2 - É o titulo dos posts e também titulo das caixinhas do menu falso-iframe.
.box - Caixas onde os posts ficam, e as coisas do menu.
.divdate - É as informações sobre o post que ficam abaixo do seu post (ex: Photo postado em … __/__/___ )
.infopost - Tracinho que fica abaixo do h1 e do h2 (h1 e h2 = titulos)
a:link - É o link que fica em todos os posts ou na sua descrição (TODOS OS LINKS). / a:hover - É o mesmo link, só que quando passa por cima muda de cor.
.wishlist - Marca linhas para por o texto um embaixo do outro (ex: nos créditos)
un - É o menu de navegação como por exemplo no theme é o Home, About, Ask, Tumblr, Link 1 e Link 2.
un:hover - É o menu de navegação quando se passa em cima deles.
un:hover - É o menu de navegação quando se passa em cima deles.
.imgpost - Imagem dos posts
.title - Formatação do titulo dos posts
::selection
{color: #000 - Cor da fonte da seleção de texto
background: #eee;} - Background da seleção do texto
{color: #000 - Cor da fonte da seleção de texto
background: #eee;} - Background da seleção do texto
Pronto o resto é só sobre o menu falso-iframe que você escreve lá e tals.
- Agora vamos para as formatações e códigos mais simples
Códigos das posições do texto:
Esquerda - text-align: left;
Centro - text-align: center; (ou coloque <center>TEXTO</center>)
Direita - text-align: right;
Justificado - text-align: justify;
Centro - text-align: center; (ou coloque <center>TEXTO</center>)
Direita - text-align: right;
Justificado - text-align: justify;
Algumas coisas que há no theme:
Font-size - Tamanho da fonte
Font-family - Nome da fonte
Color - Cor da fonte
Line-height - Distância entre as frases, as “linhas”
Letter-spacing - Distância entre as letras
Border - Borda
Padding - Espaço entre o escrito e a borda
Color - Cor da fonte
Font-family - Nome da fonte
Color - Cor da fonte
Line-height - Distância entre as frases, as “linhas”
Letter-spacing - Distância entre as letras
Border - Borda
Padding - Espaço entre o escrito e a borda
Color - Cor da fonte
Como eu faço o negrito, italico, riscado e sublinhado?
<b> Seu texto </b> - negrito
<i> Seu texto </i> - italico
<u> Seu texto </u> - sublinhado
<s> Seu texto </s> - riscado
__________________________________________________ <i> Seu texto </i> - italico
<u> Seu texto </u> - sublinhado
<s> Seu texto </s>
- Como colocar tags tumblr.
1) O que são tags?
Tags são aqueles códigos de busca, que você escolhe as tags que tem a ver com seu post, e todas as vezes que as pessoas procurarem sobre aquele assunto, ou aquela palavra, abre seus posts com aquelas tags. Tipo os meus tutoriais : girlaimlessly.tumblr.com/tagged/tutoriais.
2) Como colocar?
Primeiro de tudo, abra o new text no tumblr. Em seguida, faça seu post normalmente, e antes de salvar, digite as palavras chaves, ou seja, tags, na caixinha destacada abaixo.
Você pode colocar quantas tags quiser, e sempre que quiser um mesmo link para os posts que tem a ver um com o outro, coloque a mesma tag em todos os posts.
3) Como colocar o link?
Vá no html do seu theme, e cole esse link onde você que ele apareça:
<a href=”http://NOME DO TUMBLR.tumblr.com/tagged/NOME DA TAG”>NOME DO LINK</a>
Feito isso, todas as vezes que a pessoa clicar nesse link, aparecerão todos os posts essa tag.
Não tire o tagged do meio do link, ele indica que é uma tag.
__________________________________________________- Como bota contador de visitas total e online?
Depois abra uma nova aba entre no tumblr» Customize
Temos 3 opçoes agora:
- Se voce quer colocar o contador na sidebar(lateral) cole na sua info.
- Se voce quer colocar o código no topo da página cole o código abaixo de<body>
- Se voce quer colocar ele no final da página cole o código ANTES de </body>
Aperte Update Preview para ver se deu certo, e sair.
__________________________________________________
- Tutorial: Menu Lavalamp (Reponha as aspas)
- Cole este código logo após <head>:
<script src=’http://www.web-midia.com/coisinhas%20mil/lay_flower/jquery-1.1.3.1.min.js’type=’text/javascript’/></script>
<script src=’http://www.web-midia.com/coisinhas%20mil/lay_flower/jquery.lavalamp.min.js’ type=’text/javascript’/></script>
<script src=’http://www.web-midia.com/coisinhas%20mil/lay_flower/jquery.easing.min.js’ type=’text/javascript’/></script>
<script type=’text/javascript’>
$(function() { $(“.lavaLamp”).lavaLamp({ fx: “backout”, speed: 700 })});
</script>
<script type=’text/javascript’>
//<![CDATA[
jQuery(document).ready(function($){
$(‘#top-s’).val(”).focus(function(){ $(this).val(”); }).blur(function(){ if($(this).val() == ”) $(this).val(”); });
$(‘#searchform’).parent().addClass(‘search-fix’);
$(‘.current_page_item’).addClass(‘current’);
$(‘.lavaLampWithImage’).lavaLamp({
fx: “backout”,
speed: 900
});
$(‘.tagpost’).each(function(){
tagPosW = $(this).width();
if(tagPosW > 532) $(this).addClass(‘longtag’);
});
$(‘.widthfix + .meta .tagpost’).each(function(){
tagPosW = $(this).width();
tagPosH = $(this).height();
if((tagPosW > 420) || (tagPosH > 37)) $(this).removeClass(‘longtag’).addClass(‘tagfix’);
});
$(‘#tab-content’).tabs({ fxSlide: true });
$(‘.widget’).wrapInner(‘<div class=”inner”></div>’);
//toggle on sidebar
$(‘.toggle’).each(function() {
$(this).addClass(‘pointer’);
var widgetHeader = $(this).parent();
$(this).toggle(
function() {
$(this).addClass(‘toggle-down’);
widgetHeader.addClass(‘compact’);
},
function() {
$(this).removeClass(‘toggle-down’);
widgetHeader.removeClass(‘compact’);
}
);
});
});
//]]>
</script>
- E este código no seu CSS:
/* Menu Lavalamp códigos por by WWW.COISINHASMIL.COM adaptado por FRANKEYNESM.TUMBLR.COM */
.lavaLamp {position: relative; height: 29px; width: 300px; background: #fff;padding: 15px; margin: 10px 0;overflow: hidden;}
.lavaLamp li {float: left;list-style: none;}
.lavaLamp li.back {background: #EEE;width: 9px; height: 30px;z-index: 8;position: absolute;}
.lavaLamp li.back .left {background:#EEE;height: 30px;margin-right: 9px;}
.lavaLamp li a {position: relative; overflow: hidden;text-decoration: none;text-transform: uppercase;outline: none;text-align: center;height: 30px; top: 7px;z-index: 10; letter-spacing: 0;float: left; display: block;margin: auto 10px; font-family: Verdana; font-size: 11px; color: #888 ;text-align: center;overflow: hidden; }
.lavaLamp li a:hover, .lavaLampWithImage li a:active, .lavaLampWithImage li a:visited {color: #F49DB8;border: none;}
- Você pode mudar apenas o que está em negrito, mas atenção, no lugar de #EEE você deve colocar nos DOIS a mesma cor.
- Agora, você vai mudar a parte de onde ele é mostrado (Ex: sidebar.)
_________NO MENU DE LINKS:
<ul class=”lavaLamp”>
<li><a href=”LINK”>LINK</a></li>
<li><a href=”LINK”>Nome do Link</a></li>
<li><a href=”LINK”>Nome do Link</a></li>
<li><a href=”LINK”>Nome do Link</a></li>
<li><a href=”LINK”>Nome do Link</a></li>
<li><a href=”LINK”>Nome do Link</a></li>
</ul>
_________MENU FALSO IFRAME:
<ul class=”lavaLamp”>
<li>CÓDIGO DO MENU FALSO IFRAME</li>
<li>CÓDIGO DO MENU FALSO IFRAME</li>
<li>CÓDIGO DO MENU FALSO IFRAME</li>
<li>CÓDIGO DO MENU FALSO IFRAME</li>
<li>CÓDIGO DO MENU FALSO IFRAME</li>
</ul>
________MENU POP-UP:
<ul class=”lavaLamp”>
<li>CÓDIGO DO MENU POP UP</li>
<li>CÓDIGO DO MENU POP UP</li>
<li>CÓDIGO DO MENU POP UP</li>
<li>CÓDIGO DO MENU POP UP</li>
<li>CÓDIGO DO MENU POP UP</li>
</ul>
- No lugar de “CÓDIGO DO MENU POP-UP” você coloca como um exemplo:
<a href=”#?w=600“rel=”pp2” class=”poplight“><un>Tumblr</un></a>
- (mudando as coisas em negrito pelas determinadas no seu theme)
E PRONTO!
__________________________________________________
- Tutorial: Como colocar balão de ask. (REPONHA AS ASPAS)
- Primeiro você vai ir no seu CSS e colar este código:
/*** ask by biibis ***/ .bubble {align:right;background: #8F8F8F; margin:1px 0px 3px 63px;padding:10px;position: relative;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;} .bubble p {margin:1px 0px;} .bubble span {display:block;position:absolute;width:1px;height:1px;font-size: 0;line-height: 1px;left:-10px;top:10px;border-top:7px solid transparent;border-bottom:7px solid transparent;border-right:10px solid #8F8F8F;}
- Depois você pega este código abaixo e cola ANTES de {asker}:
<div class=”bubble”><span></span>
- Agora é fácil, você procura por {Question} e coloca uma </div> DEPOIS.
E mude as cores em negrito (É MELHOR QUE SEJA A MESMA COR UMA DA OUTRA)
__________________________________________________
- Como colocar uma imagem
coloque <img src=“linkdafoto“ > onde quer que fique a foto
__________________________________________________
- Como criar uma página
Vá em customize depois em pages e clique em add page.
onde diz page URL coloque o nome da pagina para ficar assim:
http://nomedoseutumblr.tumblr.com/nomedapagina
onde diz page title coloque o titulo
e por último onde diz body coloque o conteúdo.
__________________________________________________- Como colocar cor na barrinha de tags /Como a do help HTML
Primeiro passo:
Crie uma class assim:
.tagged {text-align: right; font-size:11px; font-family:FONTE; color:#CORDALETRA;background:#CORDOBG; width:530px; margin-left:-5px; height:15px;margin-bottom:-8px;}
Segundo passo:
Ache o código das tags (provavelmente se vc proucurar por ‘tags’ ou ‘tagged’ no html do seu theme você vai achar) e coloque isso bem no inicio:
<div class=”tagged”> (refaça as aspas)
e no final do código da tag ponha: </div>
__________________________________________________- Como fazer janela de energia.
Para quem não sabe o que é “janela de energia” é quando alguém que ta mexendo no seu tumblr fica alguns minutos sem mexer, e ele desativa e fica a tela toda preta escrito uma mensagem, para fazer isso cole esse código:
<script language=”javascript” type=”text/javascript” src=”http://www.onlineleaf.com/savetheenvironment.js?time=120”></script>
Depois de <head>
Se usar por favor credite o tutoriais-you.
__________________________________________________- Como colocar fonte personalizada
1° entre nesse site.
2° Escolha uma fonte, e clique aonde a imagem mostra:
3° Você será redirecionado para outra página. Desce um pouco, até chegar onde está o número 3.
4° Agora cole o código que está lá no seu html (entre e ).
5° Agora coloque o seguinte codigo no seu css, e troque o #CORDAFONTE pelo codigo da cor que você quiser que tem nesse site.
.fontht{ color:#CORDAFONTE; font-size:30px; line-height:TAMANHODAFONTEpx;margin:0px; padding:0px; margin-bottom:-0px; text-align:left; letter-spacing: 1px; }
6° Agora, após o último ponto e vírgula do código que você colocou no seu css, você vai colocar o código que apareceu no passo 4 do google web fonts. Olhe onde é que você tem que pegar o código:
No final ficará assim:
.fontht{ color:#CORDAFONTE; font-size:30px; line-height:TAMANHODAFONTEpx;margin:0px; padding:0px; margin-bottom:-0px; text-align:left; letter-spacing: 1px; CODIGO QUE TEM NO PASSO 4 DO GOOGLE WEB FONTS}
- Agora aonde você for usar essa fonte deverá colocar assim:
<div class=”fontht”>O QUE VOCÊ QUER ESCREVER </div>
como colocar essa fonte nos títulos dos posts?
1° Posts de texto:
Procure por {block:Title}<a href=”{Permalink}” no seu html. Achou ? Então depois disso coloque class=”fontht” logo após disso. E pronto, os títulos dos seus posts já estarão com a letra personalizada.
2° Posts de links:
Procure por {block:Link} <a href=”{URL}”>{Name}</a> no seu html e troque isso por {block:Link}<div class=”fontht”><a href=”{URL}”>{Name}</a></div>
3° Posts de quote:
Procure por {block:Quote}<h3><big>”</big> {Quote} “</h3> no seu html e troque por {block:Quote}<div class=”fontht”><big>”</big> {Quote} “</div>
4° Posts de chat: Procure por {block:Chat}{block:Title}<a href=”{Permalink}”>{Title}</a>{/block:Title} no seu html e troque por {block:Chat}<div id=”fontht”>{block:Title}<a href=”{Permalink}”>{Title}</a>{/block:Title}</div>
OBS: Recoloque todas as aspas desse tutorial, porque senão não vai funcionar.
__________________________________________________
- Colocando música no tumblr pelo Youtube:
Primeiro vá no Youtube, escolha a música que quiser e copie a URL do vídeo. Agora vá nesse site e arrume de acordo com sua preferência.
URL To Video: Coloque o link que você copiou do vídeo.
Progress Bar: Mostrar barra de progresso.
Autoplay: Tocar automaticamente.
Loop: Repetir a música.
Invisible: Player invisível.
Agora clique em Make!, copie o código e cole onde quer que o player apareça. Você pode ajustar o tamanho em width e height
__________________________________________________- Criando uma faq.
Faq simples:
<b>-</b> Sua pergunta?
<b>R:</b> Resposta. <br>
<b>-</b> Sua pergunta?
<b>R:</b> Resposta.
Faq de HTML:
<a href=”LINKDOTUTORIAL”> Nome do tutorial. </a> <br>
<a href=”LINKDOTUTORIAL”> Nome do tutorial. </a> <br>
<a href=”LINKDOTUTORIAL”> Nome do tutorial. </a> <br>
<a href=”LINKDOTUTORIAL”> Nome do tutorial. </a> <br>
__________________________________________________Obs: Copie e cole quantas vezes for necessário.
- Parceria ou moderação passando.
Se quiser com imagem passando cole esse código onde quer que apareça:
<marquee> <img src=”ENDEREÇO DA IMAGEM” height=”ALTURA” width=”LARGURA”/></marquee>
Se quiser o nome do tumblr passando cole esse código ode quer que apareça:
<marquee> <a href=”ENDEREÇO QUE VAI O LINK“>NOME DO LINK</a></marquee>
__________________________________________________- Trocando a favicon
Vá no HTML do seu tumblr, aperte CTRL+F e digite <link rel=”shortcut icon” href=, depois desse código, irá aparecer um link. Retire esse link e troque por o link de sua favicon desejada!
Simples!!
O que é favicon? É o ícone que fica na barra de digitar os url’s.
__________________________________________________- Colocando botão de TOP
Pra quem usa paginação infinita, esse tutorial será bem útil. Esse botão de top! além de ser algo prático, facilita a navegação pela página. Então vamos lá.
01) Cole esse código, no ínicio do seu html, abaixo da tag <head>.
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js”></script> <script type=”text/javascript” src=”http://LINK_GERADO_AQUI”></script>
02) Agora, pegue esse código aqui, e cole no bloco de notas. Feito isso, procure bem no início desse código o endereço de uma imagem. Para facilitar a localização, aperte CTRL+F e digite na caixinha ttop. Esse é o link do botão de top. Se quiser mudar por um outro, troque esse link, pelo link da imagem que você quer. Salve normalmente.
03) Agora abra um site de hospedagem. Recomendo o Upload Static File, no tumblr mesmo. E procure o código que você acabou de salvar. Em seguida será gerado um link, pegue esse link e leve até aquele primeiro código (vide item 01). E onde está escrito LINK_GERADO_AQUI, coloque o que você acabou de hospedar.
__________________________________________________- Alerta ao entrar no seu Tumblr
<script>
alert (” Escreva aqui sua mensagem “)
</script>
__________________________________________________
- Como bloquear botão direito do mouse
É beeeeeem, simples!
Cole esse código depois de <head>…
__________________________________________________- Menu com Ícones
Bom gente, veio várias pessoas aqui me pedindo pra fazer tutorial de menu com ícones, então vou fazer! haha
1- Se seu menu for falso iframe faça assim :
<span onClick=”document.getElementById(‘LOCAL’).innerHTML=
document.getElementById(‘01’).innerHTML” style=”CURSOR:hand;”title=”about”><un><img src=”URLDOICON/BOTTON”></span></div>
document.getElementById(‘01’).innerHTML” style=”CURSOR:hand;”title=”about”><un><img src=”URLDOICON/BOTTON”></span></div>
2- Se o menu for pop up faça assim :
<a href=”#w=600”rel=”nomedomenu“class=”poplight”><img src=”URLDOICON/BOTTON”></a>
Espero ter ajudado. Qualquer dúvida, venha na ask.
__________________________________________________- Wishlist e recomendo
Wishlist
1º passo: copie o código abaixo e cole onde deseja sua wishlist.
O que quero
<*s>O que consegui<*/s>
2º passo: tire os asteriscos e escreva seus desejos e realizações.
<*s>O que consegui<*/s>
2º passo: tire os asteriscos e escreva seus desejos e realizações.
_______________________________________________________
Recomendo
1º passo: copie esse código e cole onde você quer o recomendo.
<a href=”http://LINKDOTUMBLR.tumblr.com/”>Recomendo</a>
2º passo: substitua as aspas e as partes “linkdotumblr” e “recomendo” pela url e título do tumblr.
__________________________________________________- Como colocar cursores personalizados
1°- Entre nesse site ou em qualquer outro de cursores;
2°- Cole o código abaixo de <head> em seu theme.
- Opacidade nas imagens
- Opacidade
Coloque este código no CSS (entre <style> e </style>):
img{opacity: 0.6;}
- Simples
Opacidade em mousehover:
Coloque este código no CSS:
img{opacity: 1;}
img:hover{opacity: 0.6;}
Sem opacidade no mouse hover:
img:hover{opacity: 0.6;}img{opacity: 1;}
- Com efeito fade
Opacidade no mousehover:
Coloque este código no CSS:
img{opacity: 1;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
img:hover{opacity: 0.6;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}
Sem opacidade no mousehover:
__________________________________________________img{opacity: 0.6;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;}img:hover{opacity: 1;
-webkit-transition: opacity 0.7s linear;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;}
- Favicons







Os favicons animados só pegam no Firefox.Os que não são animados pegam em qualquer navegador.Para usar os favicons você deve colar o código abaixo depois da tag <head>.
__________________________________________________
<link rel="shortcut icon" href="LINK DO FAVICON" />
- Como colocar Cúfon Font
Para utilizar a Cúfon Font,você deve seguir todos os passos.
1-Escolhendo a Font
Entre nesse site Aqui.E escolha uma categoria e depois uma font(se você está procurando fonts em letra de mão procure na categoria “Script”). Depois de escolhida a font você fara o download dela clicando em “Cufon File Download“.Agora você será redirecionado a uma página cheia de símbolos e letras,não mecha nada apenas aperte “Ctrl F” e procure por Latin-1 Supplement,e depois marque-o(essa opção serve para a sua Cúfon Font ter acentos).Depois de seguir esse passo vá no final da página e clique em “Font Download as cufon”.Você deverá baixar um arquivo JavaScript.
2-Hospedando a Cúfon Font
Agora você devera vir nesse site Aqui,para hospedar a sua font.Para hospedar a imagem você deve clicar em “Selecionar arquivo…” e depois preencher o seu e-mail corretamente.NÃO marque “Make private”. em hipótese alguma.Depois que você clicar em “upload” a página inteira ficara branca.Agora você vai no seu e-mail e você terá recebido um link(o link da hospedagem da font).Copie esse link(O primeiro).
3-Código Html
Agora vá no código Html do seu Tumblr e cole o seguinte código antes da tag </head>.Mas antes mude a parte em que está escrito “COLE O URL DA HOSPEDAGEM AQUI”,pelo url que você recebeu pro e-mail.
<script src=”http://cufon.shoqolate.com/js/cufon-yui.js” type=”text/javascript”></script>
<script src=”COLE O URL DA HOSPEDAGEM AQUI” type=”text/javascript”></script>
<script type=”text/javascript”>
Cufon.replace(‘.cufon’);
</script>
Agora procure por </body> e cole o seguinte código antes da tag.
<script type=”text/javascript”> Cufon.now(); </script>
Agora procure por{Body} e cole isto antes dele <div class=”cufon”></div>
Procure por {block:Text},embaixo deverá ter {Title}.Antes de {Title} cole:
<div class=”cufon”></div>
Agora procure por {Description} e cole o código abaixo antes dele:
<div class=”cufon”></div>
A Cúfon Font não funciona em todos os Themes.Se você tem alguma dúvida deixe ela na minha Ask e eu responderei.
Firefox : https://addons.mozilla.org/en-US/firefox/addon/stylish/
Chrome: https://chrome.google.com/extensions/detail/fjnbnpbmkenffdnngjfgmeleoegfcffe
2º Passo) Feche o seu navegador e abra novamente.3º Passo) Entre nesse site http://userstyles.org/styles/browse/tumblr.com e procure por algum tema que você goste, para achar as dashboards relacionadas a ele, ou então vai clicando em uma por uma até achar uma que lhe agrade.
4º Passo) Depois de achar a Dashboard que você quer, clique em Install with Stylist
__________________________________________________- Como personalizar o dashboard do tumblr
Para quem não sabe o que seria mudar a dashboard vou colocar duas imagens aqui embaixo como exemplo. Clique nelas para aumentar
Somente os usuários do Firefox e do Google Chrome conseguem fazer essa modificação.
1º Passo) Instale o Stylist,
1º Passo) Instale o Stylist,
Firefox : https://addons.mozilla.org/en-US/firefox/addon/stylish/
Chrome: https://chrome.google.com/extensions/detail/fjnbnpbmkenffdnngjfgmeleoegfcffe
2º Passo) Feche o seu navegador e abra novamente.3º Passo) Entre nesse site http://userstyles.org/styles/browse/tumblr.com e procure por algum tema que você goste, para achar as dashboards relacionadas a ele, ou então vai clicando em uma por uma até achar uma que lhe agrade.
4º Passo) Depois de achar a Dashboard que você quer, clique em Install with Stylist
5º Passo) Abra o tumblr e veja como ficou o resultado.
OBS: No caso do Chrome vai aparecer um S no canto superior direito do navegador, do lado das ferramentas.
OBS: No caso do Chrome vai aparecer um S no canto superior direito do navegador, do lado das ferramentas.
Clique nesse S quando estiver na página do tumblr, ele lhe dará a opção de desinstalar a Dashboard (Disable).
Caso tenha instalado mais de uma dashboard é normal elas se misturarem, para resolver esse problema é só clicar no S e desistalar todas as dashboards menos a que você quer usar.
6º Passo) Comente aqui no blog se conseguiu instalar a Dashboard e o que achou do resultado. E se quiser deixe o link do seu tumblr.
NOTA: Para desinstalar no Firefox vá em Ferramentas >> Complementos >> Vai abrir uma nova janela >> aperte em extensões >> desinstale o Stylist.
6º Passo) Comente aqui no blog se conseguiu instalar a Dashboard e o que achou do resultado. E se quiser deixe o link do seu tumblr.
NOTA: Para desinstalar no Firefox vá em Ferramentas >> Complementos >> Vai abrir uma nova janela >> aperte em extensões >> desinstale o Stylist.
Mais em breve!














Nenhum comentário :
Postar um comentário